Types Of Typography In Graphic Design
Common types of fonts. In todays post we have compiled a list of some creative examples of typography usage in graphic design which can inspire you on creating awesome graphic design projects with the right typography.

The Top 8 Typography Trends For Graphic Design In 2019
Serif fonts have little strokes called serifs attached to the main part of the letter.

Types of typography in graphic design. In creating these design pieces designers used different typography. The arrangement of content. As a graphic designer youre expected to possess a sound knowledge of which fonts suit your design.
Alignment in graphic design isnt a new principle. Alignment declutters the design and frees it from becoming a disorderly chaos. For instance how brilliant is FedEx Logo.
The attention span of people is fast decreasing and it is now a few seconds only. Brands have to grab the attention. Because of their classic look theyre a good.
See more ideas about typography design typography fonts design. Youll find abundant alternatives for letterheads subheadings logo design fonts body text etc. Just select the right font clean and easy to read.
Feb 19 2019 - Typography design and font inspiration. Here Are Some Key Reasons Why Typography Is Crucial To Graphic Designers. In simple terms alignment refers to the arrangement of different design elements on various positions.
A good rule of thumb is line. Including hand drawn modern and vintage full alphabet font design. Typography is the art and craft of arranging type.
Type Camp is open to newbies pursuing graphic design professionals looking to fine-tune their skills or hobbyists with a passion for type. Remember the line-height CSS property. The choices related to the layout color scheme and typeface will decide the difference between a good and poor design.
High quality fresh free fonts collection specially roundup for professional graphic designers. This class includes everything you need to know about typography if you want to succeed as a graphic designer. It communicates the brands purpose without distracting.
The free fonts are applicable for any type of graphics print design logos and t-shirt designs. Its the foundation upon which your design stands and appears attractive to the viewers. Through typography you can easily attract readers and keep them engaged.
Below you will find some awesome examples of typography applied to a poster a logo or a flyer design. The following typefaces and fonts are ideal to make an attractive design and perfect for logo design business cards branding mockups packaging design and any other web and graphic. Typography is a tool to provide a way of communication between the website and the viewer.
Grab The Viewers Attention. Its critically important to the work of graphic designer content writers and marketing professionals. As a general rule serif and sans serif typefaces are used for either body copy or headlines including titles logos etc while script and display typefaces are only used for headlines.
Typography Basics There are five basic classifications of typefaces. Serif sans serif script monospaced and display. Channel of communication.
Typography In Design Principles
Robert Bringhurst in his book The Elements of Typographic Style defines typography as the craft of endowing human language with a durable visual form. Typographical principles arent just arbitrary aesthetic philosophies some pretentious design student made up they are techniques to help you present your ideas to viewers and get the most out of.

5 Web Typography Principles For Non Designers Tag Team Design
Visually there is very little originality in design it is usually a rearrangement of an idea observed and recorded previously.

Typography in design principles. Well cover display typefaces super families typeface versus font and wrap up with some typography best practices. Limit your design to three colors. Typography acts as a platform of visual communication.
Having the ability to set type with only a few strokes on a keyboard has. Typography involves creating a complete reusable typeface that allows you to make language visible. For most people typography is simply about arranging a familiar set of shapes to make words sentences and paragraphs.
Typography terminology creates the foundation of our knowledge of type. Think of typography terms like kerning leading and weight as levers that we can pull to create more readable and aesthetically pleasing designs. In this piece Ill share some tips and industry-standard principles for using type like a pro in a UI.
No matter how simple the design may be there are certain principles that must be applied. If you use too much of any of these things people lose interest in reading your web page. To learn more about type design go to the Typography listing on Wikipedia.
Limit your use of bold italics and headlines you use in your text. Typography Page Layout Principles of Design. With good typography you can amplify a particular message in a clear and comprehensible way.
The role of typography in design Communication plays a vital role in design. The arrangement of the contents the colour choices and the types of fonts used will determine the overall outcome of the communication between the owner of the website and the audiences. Watch the full course in order for fr.
These three should harmonize or go well together.
Typography Styles
1875rem h1. People tend to be most comfortable with reading between 45-75 English characters per line as this is.

A Guide To Recognising Font Styles By Matej Latin Better Web Type Medium
For example a raised MDC Card uses Body 1 Body 2 and Headline styles.

Typography styles. 4rem. Looking for Typography fonts. You can add a new modifier by creating a new key in the typography section of your theme and providing your own styles under the css key.
Require tailwindcsstypography. Display fonts come in many different styles like script blackletter all caps and just plain fancy. Because of their decorative nature display fonts are best for small amounts of text like titles and headers and more graphic-heavy designs.
Each combination of typeface weight and style is known as a font. If you want to set the typographic style of an element which is not a Material Design component you can apply the following CSS classes. We also provide delightful beautifully crafted icons for common actions and items.
Plugins. Exports theme. Google Fonts is a library of 1052 free licensed font families and APIs for conveniently using the fonts via CSS and Android.
Names of letterform parts. Point Sizes A point size is the unit of measure for fonts with a point being 0353 millimeters or 172 of an inch. Line Length The characters per line in a block of text.
Find also more different free new fonts style for WhatsApp Instagram Facebook Free Fire PubG and more. Typefaces that are selected for their style legibility and readability are most effective when following the fundamental principles of typographic design. Click to find the best 820 free fonts in the Typography style.
Popular font styles include Arial Courier New Verdana Lucida Console and individual fonts that are also within these families. Get or download the best cool symbols and text 𝕗𝕠𝕟𝕥𝕤 style of Old English Japanese Chinese Arabic Bookman old Goudy old Vegan Amharic Wedding Certificate Signature font for Free with easy copy and paste options. Some components have a set typographic style.
Use of Font Styles for tattoos The font styles for tattoos are limitless. You can give these font styles a bold look as well as italicize them. Aperture ascender baseline cap height descender leading letter-spacing sans serif serif stem stroke x-height.
Download them for use in your digital products for Android iOS and web. Tailwindconfigjs module. Every font is free to download.
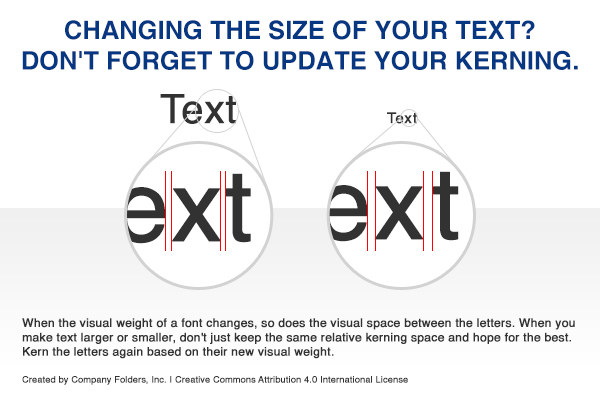
Kerning Vs Tracking Typography
Kerning adjusts the letters closer together negative spacing tracking adjusts the letters further apart positive spacing. In a typographical design it is more about controlling the space between letters to make the text more appealing optimized for readability and proportionately sized.
In typography kerning is the process of adjusting the spacing between characters in a proportional font usually to achieve a visually pleasing result.
Kerning vs tracking typography. It applies to all characters in a document style paragraph or other configured area of text. Kerning applies to ordered combinations of two characters. Tracking is letter spacing that doesnt consider the differences in how various shapes of glyphs fit together.
How to track and kern plus short discussion on these two. If proper kerning is not done the white space will be more prominent. There are three main spacing issues to consider when it comes to typography.
Kerning adjusts the space between individual letterforms while tracking letter-spacing adjusts spacing uniformly over. Kerning tracking and leading. Tracking is the measure of the space between letters.
Tracking not to be confused with Kerning which well get into later is the the consistent increase or decrease of space between letters. It is also said that kerning is a space adjustment between two characters to balance their relative shapes. Learn the basics of kerning tracking and leading with this quick guide.
Kerning is the process of adding or subtracting space between specific pairs of characters. Tracking is the process of loosening or tightening a block of text. Mastering these three things will provide you with the main tools in your typography.
Use this tool with great caution as too much tracking can. Kerning vs tracking The principle of perfecting typeface in a website design begins with adjusting three elements respectively as leading kerning and tracking. It is also possible for kerning to considered combinations of three or more characters but this is.
Once kerning is done to bind the characters close then all of the characters will have aesthetics. Tracking like kerning adjusts the distance between letters. The only difference between these two is that tracking focuses on the space between all letters in a word instead of two letters.
Basically its when you tell your designing program of choice hopefully Photoshop or Illustrator that you want all of your letters to have a degree of equal spacing between them.
Creative Free Fonts Download
The licence mentioned above the download button is just an indication. It features a vintage-themed design and has unique character designs that will make your designs stand out from the crowd.

25 Gorgeous Free Fonts For Your Next Design Project
Nathan Free Vintage Script Font Another stylish script font with vintage-themed designs.

Creative free fonts download. Free Commercial Fonts to Download. Click to find the best 273 free fonts in the Creative style. Browse dozens of font categories such as calligraphy handwriting script and more.
Download High quality design resources for free. Also most of the fonts can be used in both your personal and commercial works others you can only use in personal projects so please do check the chosen license of each font before you do use them. The fonts presented on this website are their authors property and are either freeware shareware demo versions or public domain.
So today weve put together 30 newly released creative free fonts for you to help get those creative juices flowing. Crafted with love from amazing artists and professional designers around the world ranging from fonts svg file mockups graphics templates and more Free For Personal and Commercial License. The 100 best free fonts Creative Bloq.
Creative Vintage is a cool fun looking and neat serif font featuring the perfect amount of trendiness. AI Kelso Download Page. Please look at the readme-files in the archives or check the indicated authors website for details and contact himher if in doubt.
Our library of over 66000 fonts has everything from classic serif fonts to creative and cool fonts and everything else in-between. Crafted with love from amazing artists and professional designers around the world ranging from fonts svg file mockups graphics templates and more Free For Personal and Commercial License. Camar is a creative free font you can use to design unique titles and headings in various designs.
Combining sharp edges thick lines and just the right amount of curves where necessary this font is understandably the designers pick when it comes to lengthy texts and no-fuss projects. Rhyder by Adrian Candela. Download High quality design resources for free.
Download High quality design resources for free. Take a look at beautiful commercial fonts for professional. All our fonts have a free commercial licenseMeaning its ready to go for commercial use at no additional cost.
No need to worry about licensing and you can use fonts from Adobe Fonts on the web or in desktop applications. No matter what kind of project youre working on youre sure to find free font downloads that fit your needs right here at Fontspace. Creative Vintage FONT Download.
To instantly download these beautiful fonts click on the card and after on the download button. Crafted with love from amazing artists and professional designers around the world ranging from fonts svg file mockups graphics templates and more Free For Personal and Commercial License. View our collection of Free Fonts.
Download 58000 free fonts for Windows and Mac. Make sure to check if they are free for commercial use or free for personal use. Graphic design The best free fonts from vintage-inspired typefaces to slap-you-in-the-face slab serifs for Windows and Mac for a range of projects.
Including the coolest free handwriting display condensed script sans serif serif and cool fonts that are made by professional font creators from all over the world. Standard-looking refined and legible PT Serif is a free Google Font that anyone can download. Free Vector Font by Rich McNabb.
All fonts are free to download. AI Kelso by jagdeep Singh. Whether youre using it for crafting digital designing presentations or greeting cards making its perfect.
The following clean fonts are ideal to make an creative design and perfect for any artwork. Adobe Fonts partners with the worlds leading type foundries to bring thousands of beautiful fonts to designers every day. Fonts download 100 free available for graphic designers.
All 100 of the above fonts have been confirmed as being free at the time of publishing if that ever changes please let us know. Carosello Envato Elements Carosello Download Page. Newsense by Adrian Candela.
New fonts added daily. Looking for Creative fonts. Browse and download 57127 different fonts.
These best fonts are perfect for any project. Usable on web desktop and traditional media. For you professionals 31 are 100 free for commercial-use.
Every font is free to download. Download High quality design resources for free. Instant downloads for 93 free creative fonts.
Crafted with love from amazing artists and professional designers around the world ranging from fonts svg file mockups graphics templates and more Free For Personal and Commercial License. Quebec - Free Contemporary Sans Serif Font. There is a collection of script fonts handwritten fonts brush fonts and bold fonts which can make your heading and headlines great look.
Compatible with Windows Mac and Linux.